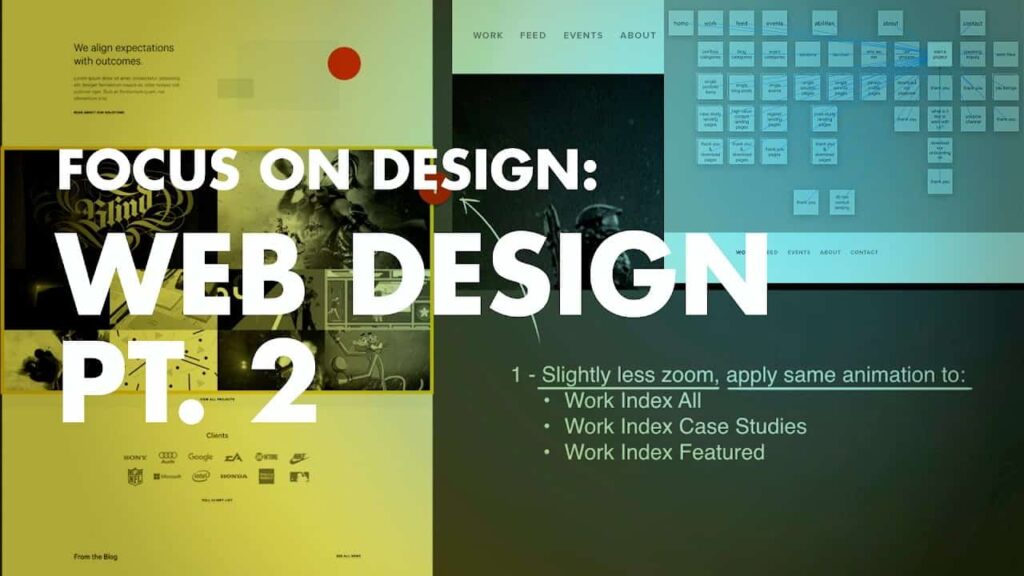
Hey everyone. Im Chris from The Process. In the first bout, you assured that we are rebuilding the Blind website design, wireframes, and so on. Now we have received notice from the developers that they will show us the results of the first draft. Its the constituent theyve done and the system they wrote. Now its alive and its starting to breathe. Im really excited to see it, but its too an adventure, but its also an adventure. Sometimes what you get is exactly What you miss, sometimes its not. Im quite idealistic. Lets have a look. Lets try it again. You all listen to me. I design sandwiches. Im Jose Caballer. I talk about business design. I talk about many things. Im Chris Do, Im talking about the design business at the center of this operating system. Its about … Jose, can we tell them the mention of this editorial immediately? I detest you, aged iron.What you are watching now is The Process column. There are some peculiarity recommended sections on the blog homepage. They will be loaded when you scroll down the sheet. Why is the work page exposed on it? This is the blog page. That should be another page … oh yes, the prominent one is advisable to the blog page, understand? Nothing can escape my seeings, I know! Well a demo account. Chris pull it down. What’s the content below? There was no wrong with this one. I judge I have to add a page number now so that we can locate it and browse sheet by page. Okay, scroll down and look at the quotes.They are inspired by the blog. How numerous labels are there in total? Just one? Exclusively this one is not good, I dont like it. It should be the same size for a while. It should be the same size for a while. It be adjusted to long quotes and then stop that size unchanged. I speculate most of our paraphrases are quite short-lived, so I didnt. Considering this situation, someone would add this long sentence. Yes, its okay, but it should still be of a sterilized size.I dont like it for a while. Can it be downloaded for a while? Okay, youre penalize, okay? Okay, makes take a look at the next page. From the blog homepage, you can click on any commodity. This is a sample article page, which means that more in-depth content will be displayed now. In the blog, each association leads to a specified item. There are corresponding project sheets, both of which are very good. I like its clarity and openness. This is very similar to your scheme, right? Then I wont talk too much. Yes, this page is almost completely designed in terms of design. It is appropriate. All these font sizes seem to be right. Its a little bigger. Do you convey pixel perfect when you say that it fits perfectly? I think its roughly the same, and the call is called pixel perfect. All motion effects should be. Its much faster than now. Yes, you know me … And this part is too high. Okay, it should be about 2/3 of the current size. Then causes remained unchanged now. This is the ability page. We I will make an overview on each service that we are capable of providing, and then foreground some specific things we can do. It searches good, yes, it looks great, and it goes well with the overall cleanliness and openness.I dont want to keep these pages. The animation of the name is a bit too much. I think we have to pay attention to where and how much we use. I agree. Then we may computed a featured recommended undertaking at the top and then an index of all activities and add one now. The call-to-action button( call-to-action) is used to arrange speech undertakings since the last time we started doing this. When will we tell them the specific details? Like now, we just let them lead. Should they continue to do it, or you will write them a comment, telling them to speed up the time and adjust specific material? Uh, perhaps we should email them and ask them when they are ready to read our memoes and finish their first edition. Okay, because I’m not sure how much period there is a requirement to, so how do you plan to write the greenbacks? How do you tell them whether one should be larger or smaller? Uh, I will probably open the CSS immediately, and then give them the CSS value, so … No, its okay, its not okay, you cant do this, why cant you really do it like that? This is not your way of working.The AI file of the record, and then move the graphics and say: “Right! This is something that I want” Then if I look at this, then, uh, how should I set it I feel the font length is too big or too small but I dont know How much is the specific size? Then I can open Firebug and adjust the appraise to make sure that the size is right. Do you think I “ve got to hear” what you say about Firebug? Are you a soldier on the Internet? No , no, forget about Firebug.I will say to reduce this place a little bit. You can enlarge this by 1pt or 2pt, and then figure it out I have a suggestion that you are a designer. If you guide the entire project, I would like you to take a screenshot and make a markup. For example, attract a wine arrow and say to move it up here to make it bigger and smaller now. No…Can you encumber your desire for domination? Well, it should be fine if it is not within the margin of error. In general, “were not receiving” big problem , good-for-nothing will draw me say “This is the worst! I’m going to call them right away.” Phone” This is a good thing, undoubtedly, it is a good thing. Sometimes when you discover the first draft, you are able to suppose “What the hell is this, I am not the same as what I said” Look at my appendage! At that time, I was pretty stylish.Look over there. Can you find my deltoid muscles? Can you still see your abs. Its simply the ability page. Do you think Im getting fat now? No , not at all. We deepened the core values of the corporation is a move establish. Thats Matt. I dont wishing to him. He keeps his digit extremely good. Well, this is our team. Lets take a look at this … This will be Matthew again. Its okay. I checked that I felt that someone was a little bit biased. These are basically moved from our age-old website. Occupations or affixes are like Amazon shopping go-carts “recommended for you”. For various grounds, we need to redesign our website. One is because we have not changed our website for several years and beings often make this mistake.Design an internet site, and then ignore it. Neither update the content nor update the format. Nonetheless, many things in network design specifications will change. More and more screen widths need to consider how to adapt, and there are new technologies but more The important reasonablenes is that if you have been watching this story, we have to change the information that the website transmits. What we want to do now is to talk about what we are doing. Show some occurrence studies and demo the works in it. This rank is like this. We want people to pay attention. What are we talking about, what we want to do, what we want to do, before we show them the manipulate , now its a case study, this is a catalog of case studies, its good to have big pictures to promote the featured items, “theyre all” our branded entries, right? Well, causes look at more detailed information sheet of the case study.It is advisable to. Well, it is desirable to. This slide need now enlarged on this window. Write it down because it shows the wrong aftermath. I cant look the liberty arrow. There are some parts here that describe everything we do. Including printing and web pages, we can group these representations together. How to define the spacing between videos? It’s not … oh it’s vertically aligned? Uhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh, there should be a gap now, i entail if we want them to overlap, we have to tell them all Yes, in theory, we should be able to filter works in a specific category now or by the person in charge. This page scrolls to the bottom and it will continue to load instantly so that you dont need to click extra to see other runs. Classic infinite scrolling infinite scrolling When flitting the mouse, the images alter from pitch-black to pigment duos. They should become colored and maybe they should also be exposed. The assignment list is not displayed now? Its not displayed well. This is the last homepage. It contains three types of acts. There are special recommendations. We exploited a full-width picture and all the items are divided into three columns.Here is the last page of the two pieces. It’s the last page, which is the work items page. This is very similar to the case study page, but the preface component has a little bit of inconsistency. The information is different . When you looked at, the organization deepens less and the previous spaces are left out. There are no more rows here. This searches more intuitive and a bit better. Maybe at most two lines. “Were not receiving” full bleeding. The copyright signature is placed at the bottom instead of as a label at the top. Its good to show related items here again. This first edition is good. At the beginning, there are a few small things to pay attention to. I know they will definitely be able to change the next account. When do I need to give the main textbook of the homepage? You can place the content on it anytime, from now until you upload it anytime you want. I will show you something. I always make a list. Its just so beautiful. Thank you. I always make a list. Where is this one? “Write the text of the Blind landing page” this one hasnt been verified and its been some time ago.Well, I have to calm down for a while to have the exertion to write the verse on the homepage, but Im pretty sure I should say something. What? This looks great, I am specially looking forward to its successful release. Do we have apprehensions for the freeing date? The growing part should be completed by the end of this month. The point of September is good, which represents it is not be later than the end of this month. The demise of September is enormous. When I come to proofread this with you next time, it will be the next episode when we keep up with Jamie. Pay attention to the functionality of the website, that is, if the link does not work because there is nothing to change in the design, this is good news for us. Its great because this is an internal programme. I have to tell myself and wait for the brand-new website to go live.We must also pay attention to using some brand-new marketing flavor. Our sales personnel will likewise use new ways to promote us. Now “we ii” guiding the firebrand programme instead of strictly designing. Our firstly two and a half years The use around is about to come to an end. In other commands, we tried and showed the conjecture. Well, we have accumulated enough know now and can confidently say that this is the work we are doing now. Please love us. Thank you. Everyones watching. Lets see you in the next edition. Let s see that the two girls will talk to them next time, but not today. They feign not to hear me, cant picture me, or I dont exist at all. May you Has it been reviewed in front of the camera ?.