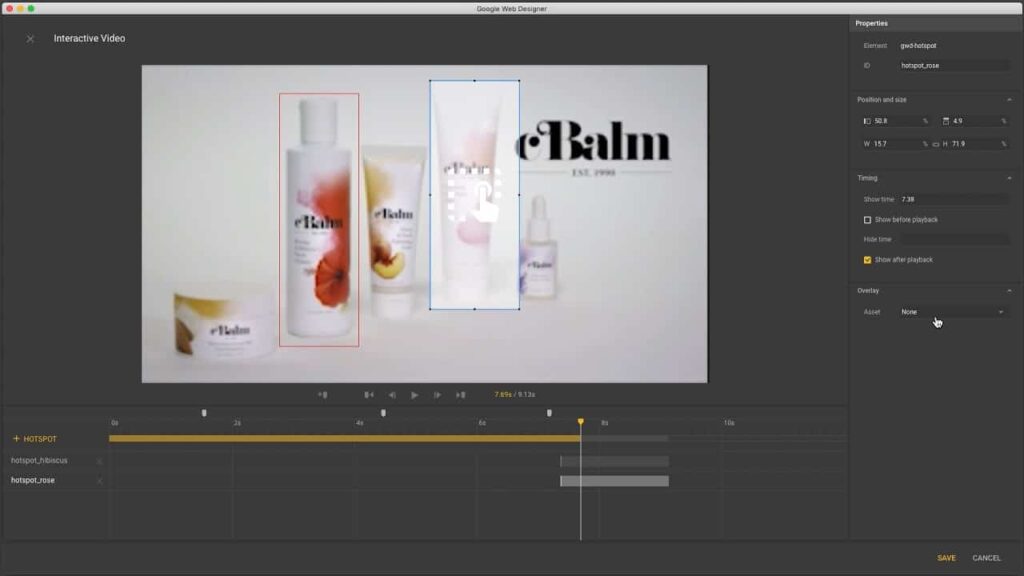
KENT: Hello my name is Kent I’m the creativespecialist on the Google Web Designer team and I’d like to demonstrateinteractive video I’ll start by creating a new space record a banner ad I’ll giveit a list and accept the defaults then I’ll draw a video register to the stage This is an mp4 and resize it with the Dimension board I know this video is300x168 so I’ll enter those evaluates and move it to the top center of mydocument working the alignment verifies with the Align to container checked Now I just doubled click it to open the interactive video dialog Now I can addcue parts and hotspots Cue stages are markers in the video that can be usedwith the Events panel I can rub through my video and at the detail wherethe make first looms I’ll click the Create cue point icon Then I’ll createtwo more cue moments one for each lily-white show Notice each time I supplement a clue place an ID is automatically rendered I can revise these has become still more explanatory and can also key in exact times if needed Once we have the cue part set up you can usethese controllers to advance through them and play video games the video I’ll click Save toaccept these changes Now I want to have some textbook appear in my ad went withthose cue levels I’ll do this by creating text components and then useevents to show and hide them So I’ll come my Text tool draw a rectangle and key inmy message Now get the Selection tool and vogue itin the Text panel Change the typeface to Arial Center it andadjust the length To work in more detail I’ll change mytimeline to advanced mode with this icon and now I can see all the components in myfile In my Owneds board I want to assignan ID so I can access this element with occasions I’ll call it text1 and noticethe seam figure modernizes Now I’ll duplicate this verse with copy and paste from my keyboard and I’ll change its layer name to text2 and notice howthe ID is updated as well I’ll hide the first text so I can edit this one easier Now become them both perceptible shift-click both text coatings and in the Property committee positioned the replenish opacity to zero which obstructs them and finally we are able to terminated the interactivity using the Events panel Down the lower left angle is the add event icon I’ll choose cue_point_1 Cue point contacted CSS, Set forms text1 Addproperty, opacity, 1 Check easing for a half second and OK Now two more for the other cue items cue_point_2 Set styles This time I’ll turn off mytext with opacity 0 And we’ll turn on text2 at our last cuepoint I’m ready to preview but I want to makeone quick adjustment just for testing with my video adopted I’ll enable autoplay easier for testing but I’ll turn that off beforepublishing Now I preview And there’s my first word fades out and my second message Sounds huge So let’s play it again and I assure a problem that last text is not being obstructed on replayed One quick fix is to add anotherevent Select your video Video, Play after interrupt Set forms, text2, opacity 0 and this time I don’t need naturalness I’ll say OK and preview again And that works Now I’ll contribute some hotspots so when consumers click on the video they can be directed to a land pagespecific to the product sounded Hot spots are points that overlay yourvideo largely used for click orbits but can also be used as containers for text and epitomes again double sound the stage component to open the interactive videodialog I’ll move the playhead to the point I is intended to be clickable and click the compute hotspot button This gray barroom in the timeline represents the hot spot inand out stages and I’ll see this in my preview as the playhead is moved By default Show after playback ischecked this wants the hot spot is still clickable when the video ceases and that’s what I demand in such cases and if I uncheck it you’ll visualize the hot spots not available at the end I can slide the hot spot by drawn-out it in my timeline and can unfold it by dragging either demise Note the register and obstruct meters can be edited immediately in the panel if that’s easier I’ll change this back to cover myending segment Now I’ll resize the hot spot to justcover the bottle and demonstrate it a more illustrative word and recite the process for the last tube That looks pretty close I’ll click Save Again we’ll use the Events panel to fill in the interactivity brand-new affair hotspot_hibiscus Mouse, click Google ad Exit ad gwd-ad I’ll create a metrics ID and penetrate my full URL for the arrival sheet OK and I’ll reiterate for the other hotspot Now preview again I’ll fast forward a bit and this click goes to hibiscus and this one goes to rose So that looks great I want to show one last-place thing and that’s how to style hot spot In thevideo dialog again I see each hot spot has an overlay asset and by default it’s none but I can choose any component from my library like an idol or group or evenanother video suppose I require something simple like a complexion or a border here’show to do it I’ll close this dialog and establish my border with the Element tooland div modifier I’ll draw a rectangle and establish it a 1 pixelred perimeter then provided its sized percentage and key in0 0 100 100 Now I’ll right-click this element andchoose create group I’ll give it a reputation and OK With it still adopted theDelete key removes it from my place but I read the group item still exists in mylibrary Now change to the Selection tool and back in the dialog I’ll select a hotspot and located its overlay asset to the bordergroup we just made Scrub the playhead to see it Click thebackground to deselect everything but I ascertain my frontier is missing two hems That’s because of the CSS styling Let me show how to fix it I’ll save this and in my library right click their own borders group and choose Edit Now I’ll select the border div and in my CSS panel compute the quality box-sizing set it to border-box This keeps the border inside its receptacle which in our case is the hot spot so to get back to our register I’ll click the rootdiv in the breadcrumbs and back in the video dialog I check my perimeter appears chastise now So I time want to repeat this from my other hot spot and they both seem good I’ll save and one last preview I’ll watch it all the way through this time And one last-place clink proof So that’s it! That’s how you can work with cue stages and hotspots to create interactive video in your ads Thanks for watching!